
티스토리 블로그를 하며 가장 많이 쓰는 기능이 바로 지도 삽입이다. 블로그 포스팅의 가장 큰 글감중 하나가 맛집, 여행지 후기이다. 사진 몇 개와 간단한 소회 정도만 풀어 쓸 수도 있겠지만, 아무래도 검색을 통해 사람들이 블로그를 찾는 이유는 그 장소에 대한 정보다. 그런 정보 중 가장 기본적인 정보가 바로 위치정보, 지리적 정보인데 티스토리는 자체적으로 카카오 지도와 연동해 장소명 또는 지번, 도로명 주소 등을 입력해 지도 상의 해당 위치를 포스팅에 삽입할 수 있는 기능을 마련해 두고 있다. 하지만, 최근 어느 순간부터 지도 삽입이 되지 않는 현상이 발생했다. 우선 그 문제적 현상을 짚기 위해 지도를 삽입하는 방법에 대해 알아보자.

티스토리 새 글쓰기 창에서 상단의 가로 점 3개 아이콘을 클릭하여 '지도' 아이콘을 클릭한다.

찾고자 하는 위치의 이름이나, 지번 등의 장소정보를 검색한 후 우측에 표시되는 지도를 확인하고 하단의 '첨부' 버튼을 클릭하면 본문에 지도가 삽입이 된다. 아주 간단한 기능이다. 하지만, 최근에 구글 크롬 브라우저를 이용하면서 티스토리 블로그 포스팅을 할 때 지도삽입이 되지 않는 현상이 발생했다. 위의 '첨부' 버튼을 한 번 클릭해보겠다.

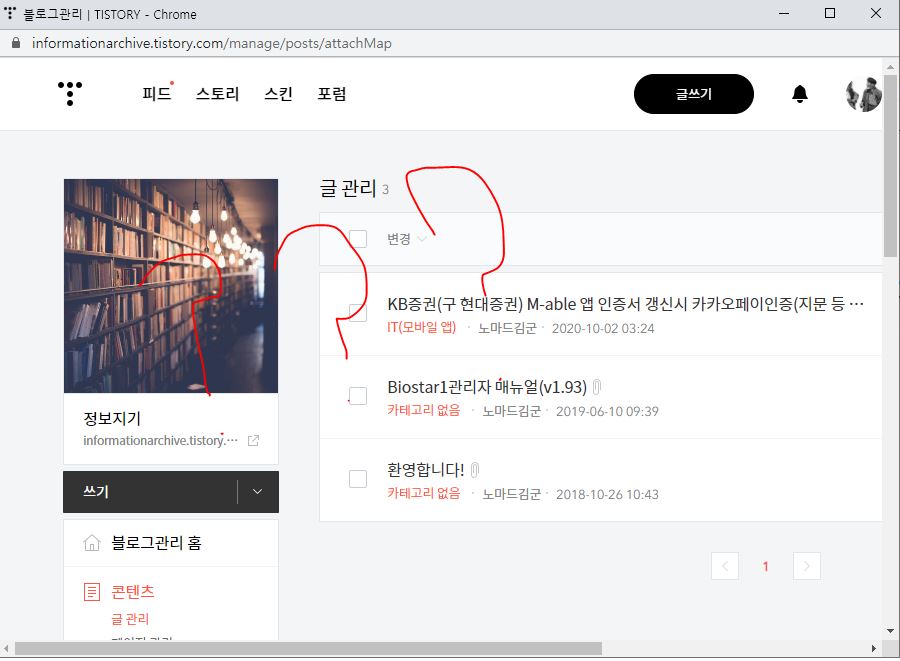
지도가 본문에 삽입되는 것이 아니라 난데없이 블로그관리 창 화면 중 글관리 메뉴가 뜨면서 지도를 삽입할 수 있는 창은 온데간데 없어진다. 그래서 최근에 장소와 연관된 포스팅을 할 때엔, 네이버에 지도 검색을 한 후 그 링크를 공유하는 방식으로 포스팅을 이어갔다. 뭔가 설정의 문제 같기는 한데, 정확한 문제를 짚지 못했기 때문에 그냥 링크 공유로 대체하려 한 것이다. 그렇게 네이버의 검색결과로 위치정보를 대체하면서, 카카오 지도 자체를 본문에 삽입함으로써 위치 정보를 검색한 사용자로 인한 블로그 방문 유입경로를 많이 잃었었다. 이게 구글 크롬 브라우저를 사용했기 때문일거라는 생각이 들어 인터넷 일스플로러나 엣지 브라우저를 통해 접속해봤지만, 변함이 없었다. 그래서 이리저리 찾아보다 구글 크롬 브라우저가 쿠키 정책을 변경하면서 문제가 발생한 것이라는 것을 알게 되었다. 정확히 돌아가는 원리는 알지 못하지만, 일단 단순히 티스토리의 지도 삽입 문제를 기술적으로 해결할 수 있는 방안으로 보여 시도해 보았다. 구글 크롬 브라우저 설정을 건드리는 거라 타 브라우저에서의 적용이 가능한지 의아했지만, 어차피 주로 사용하는 브라우저인 크롬 기반으로 설정을 하는 것이므로 꺼리낄 게 없었다. 그 방법을 소개한다.

구글 크롬 브라우저의 상단 주소입력창에 "chrome://flags/#same-site-by-default-cookies" 를 입력한다(쌍따옴표 안의 부분까지). 이걸 띄워쓰기를 잘못 입력하거나, 크롬의 주소입력창이 아닌 검색창(화면 중간)에 입력했을 경우 검색결과가 송출되니, 브라우저 위쪽의 주소 입력창에 붙여넣으시기 바란다. 이게 구글 크롬은 실행하자마자 주소창이나 검색창이나 검색이 가능하고, 해당 URL을 넣으면 사이트로 바로 접속을 하기 때문에 어째서 검색창에 위 쿠키 설정 주소를 넣었을 때 바로 설정창으로 치환되지 않고, 검색결과가 쭉 뜨는 결과가 나오는지는 잘 모르겠다. 여튼, 화면 중간의 검색창이 아닌 화면 상단의 주소창에 붙여넣으시기 바란다.

구글 크롬의 여러가지 쿠키 관련 옵션들을 확인할 수 있다. 각각의 옵션들이 어떤 의미를 가진지는 확실히 알지 못하나, 우리가 지금 직면한 문제를 해결하기 위해서는 맨 위의 'SameSite by default cookies' 옵션의 상태를 변경하면 된다. Defalult나 Enabled로 되어있는 것을 Disabled로 변경한 후 브라우저를 재시작하면 된다고 한다.

Disabled를 선택하면 구글 크롬브라우저 하단에 띠 모양의 한 줄이생성된다.

너의 설정변경은 다음번 니가 구글 크롬 브라우저를 재시작 할 때 영향을 미친다고 한다. 바로 재시작 버튼을 눌러 크롬 브라우저를 재시작한다. 이걸로 설정이 끝났다. 그럼 아까처럼 다시 지도를 티스토리 포스팅 본문에 삽입해보도록 하자.

장소를 검색한 후 우측의 지도를 확인하고 하단의 '첨부' 버튼을 클릭한다.

원하던대로 지도가 티스토리 블로그 본문에 삽입된 것을 확인할 수 있었다. 구글 크롬 브라우저가 쿠키 관련으로 SameSite Cookie정책을 변경하면서 발생한 문제라고 한다. 뭐, 간편한 조작으로 문제를 해결하게 되었다. 필요한 사람들에게 도움이 되었으면 좋겠다.
* 덧, 기술적인 방법만을 좇아 당장의 문제해결에 초점을 맞추었으니, 크롬 정책, 쿠키가 뭔지 등등 저 옵션이 작동하는 원리에 대한 설명이 미비하다는 점을 알리니, 고려하여 참조하시기 바란다. 끝.
'블로그(꿀팁,수익)' 카테고리의 다른 글
| 카카오 애드핏 광고는 언제부터 블로그에 달 수 있을까? (0) | 2021.01.07 |
|---|---|
| 티스토리 계정 → 카카오계정 전환하기(여러 계정인 경우 신규카카오계정 가입하기) (0) | 2020.11.07 |
| 티스토리 카카오 계정 전환, 애드핏 수익연동에 대한 문의(feat. 카카오고객센터) (0) | 2020.11.04 |
| 티스토리 로그인 계정 → 카카오 계정으로 전환하기(기존 카카오 계정) feat. 애드핏 수익 조회문제 (0) | 2020.11.03 |
| 티스토리 블로그 스팸댓글, 악성댓글, 스팸 방명록 IP 차단하기 (0) | 2020.10.16 |